VXP Custom Design Guidelines
Each module of the VXP virtual meeting platform is developed and tested to assure use and viewing as designed across all devices and browsers. The VXP platform is also developed to be visually branded to each client or event. It is recommended all design elements be in place before the meeting starts as the VXP servers leverage cached content (eg. loaded 1X and held in local browser memory to not need to be downloaded again).
General platform information
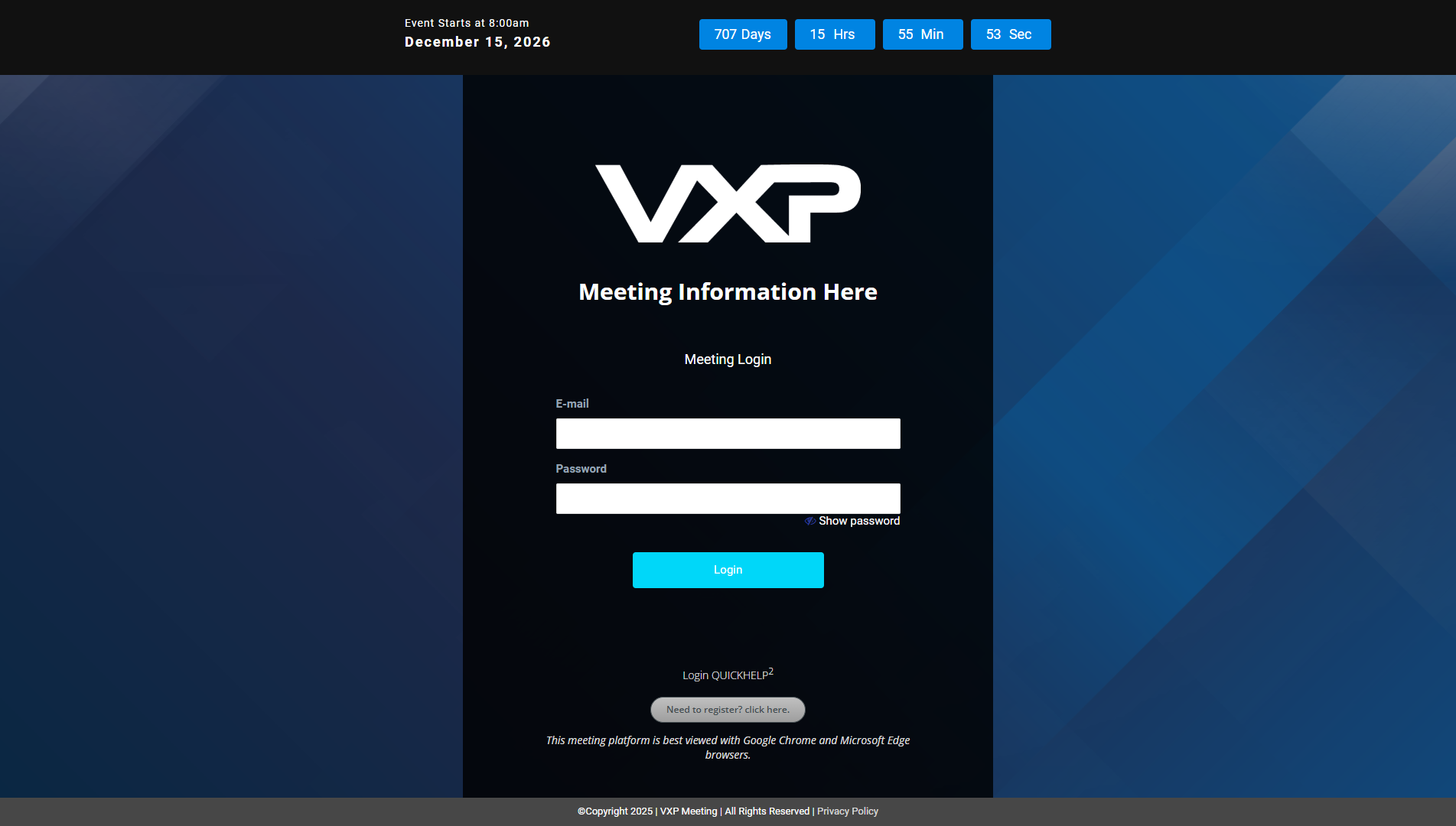
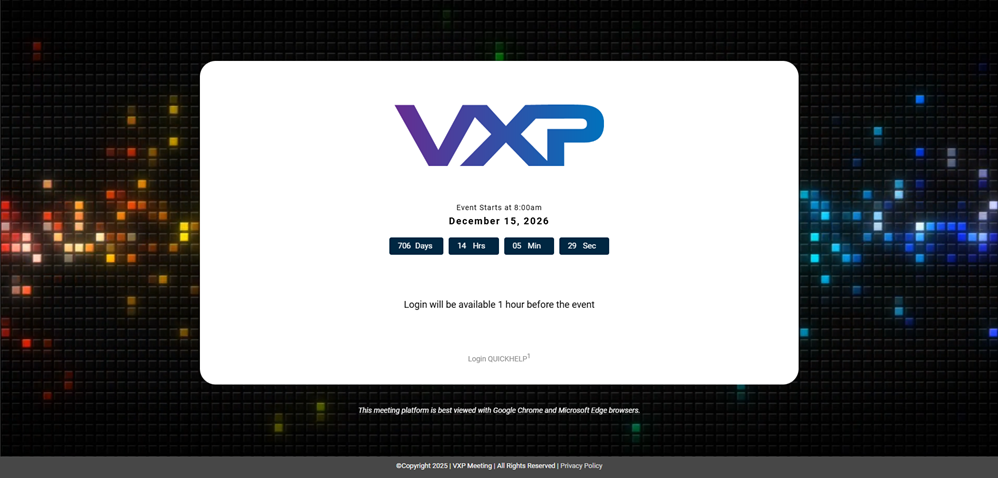
Login
Get more details about each login screen by clicking on the image. VXP login screens are customizable to ensure event branding is consistent across the production.
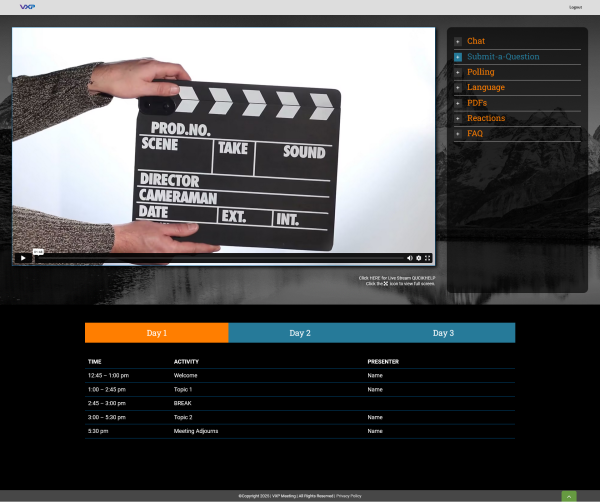
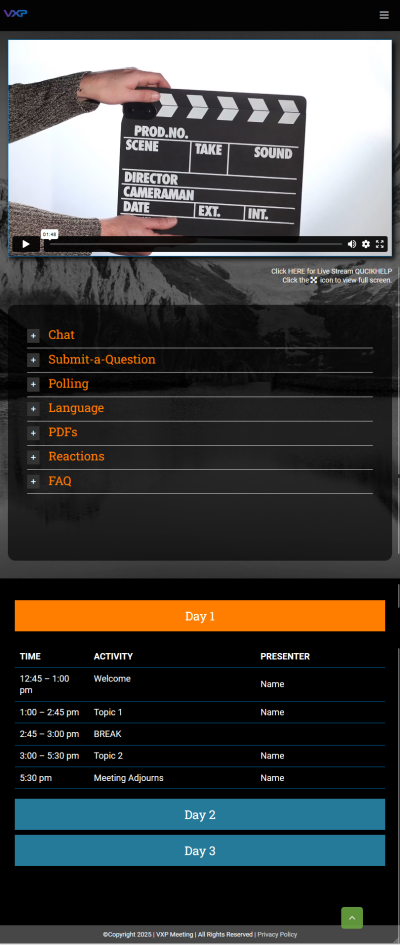
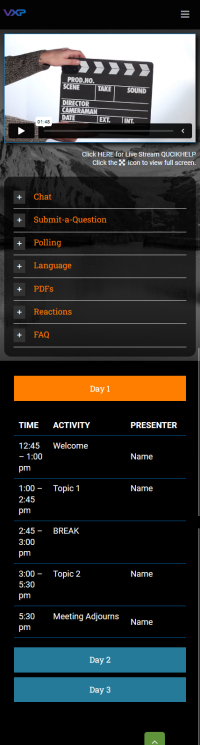
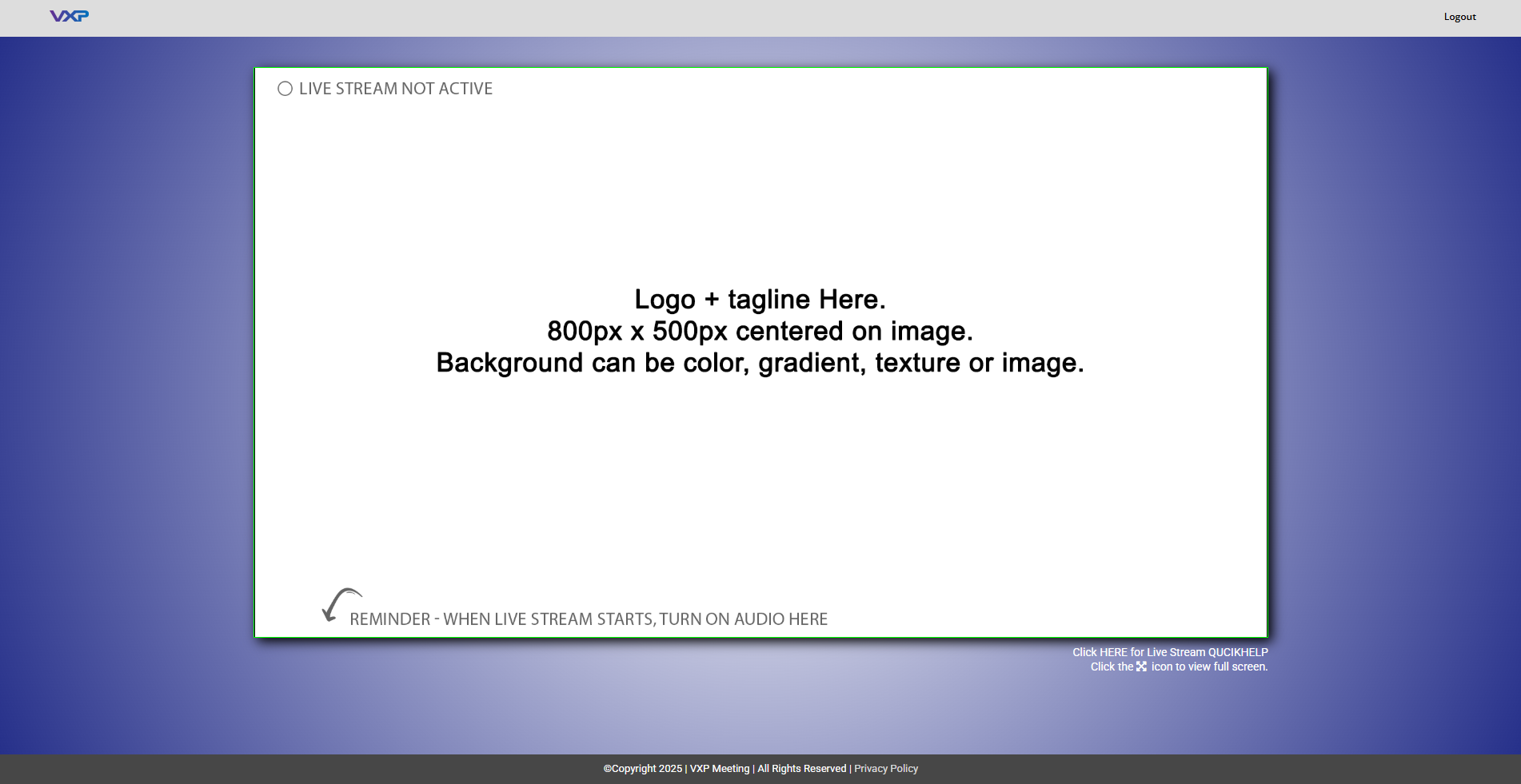
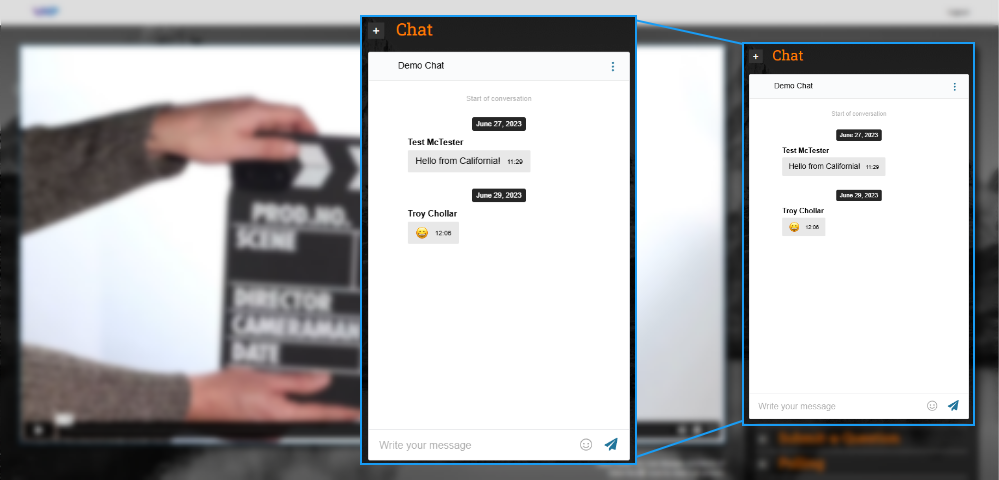
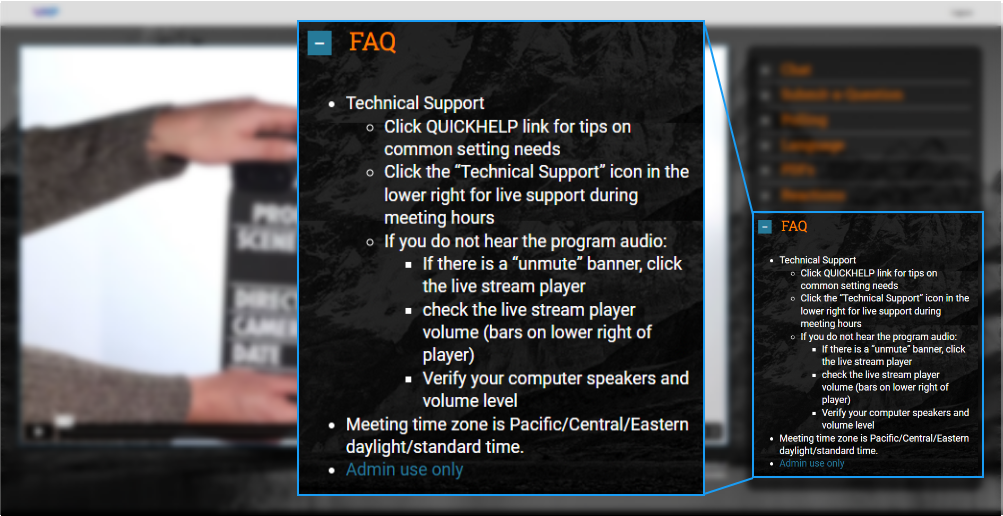
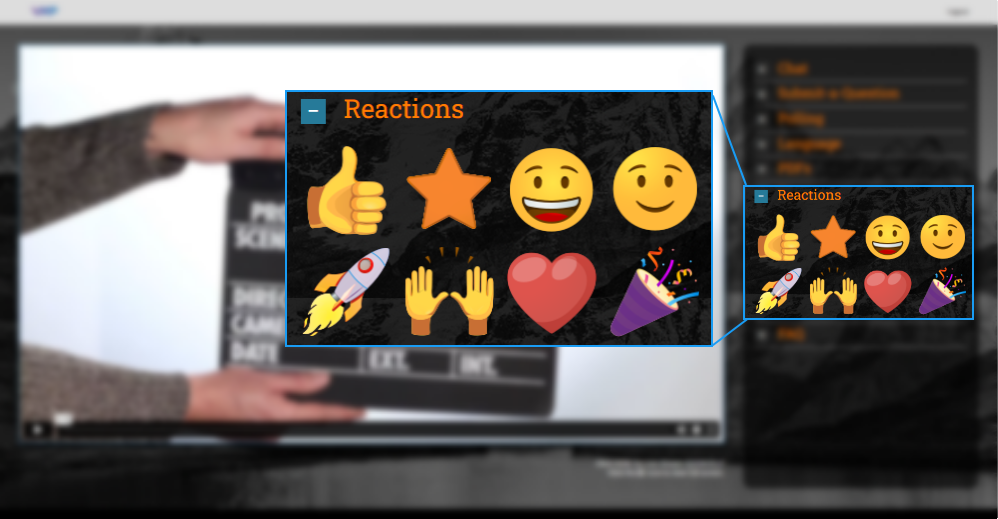
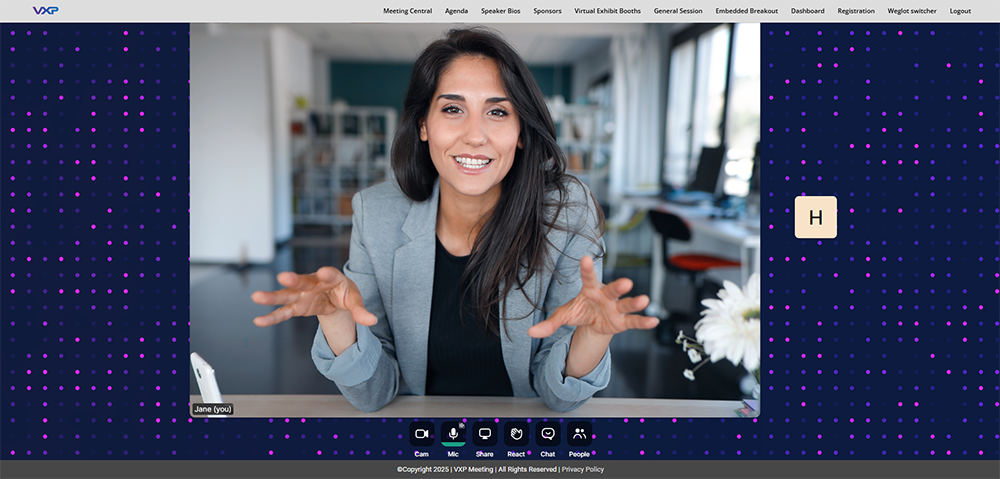
meeting room
Get more details by clicking on the image.
Pre and Post Event
Get more details by clicking on the image.
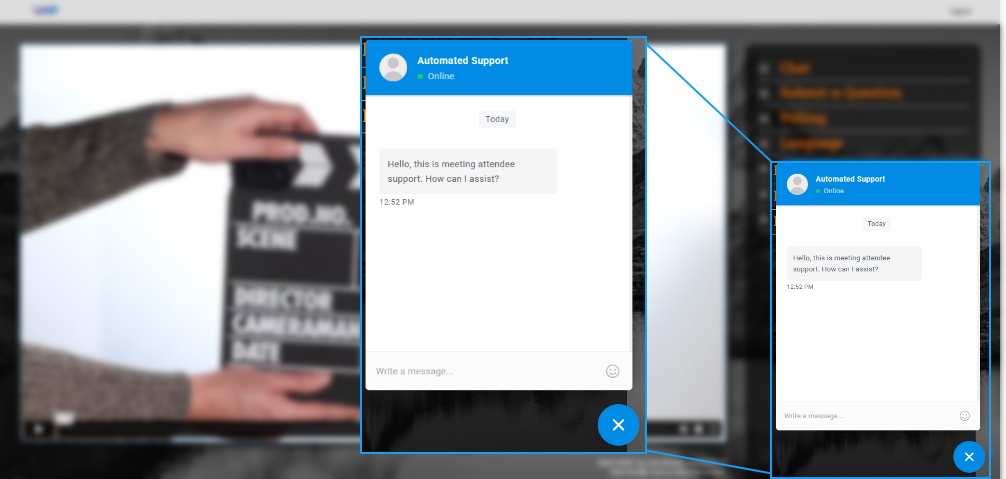
Embedded Smartmeetings
Get more details by clicking on the image.
Attendee Event Registration
Get more details by clicking on the image.
VXP Virtual Meetings are where remote attendees true corporate event destination and memorable experience! Make the Meeting Planning process so much better with VXP Connect smart digital meeting tools!
A customized virtual meeting with multiple presentation technologies and an interactive and engaging attendee experience